HTML和CSS教程大纲
Outline of HTML and CSS Tutorial
@New Future目录
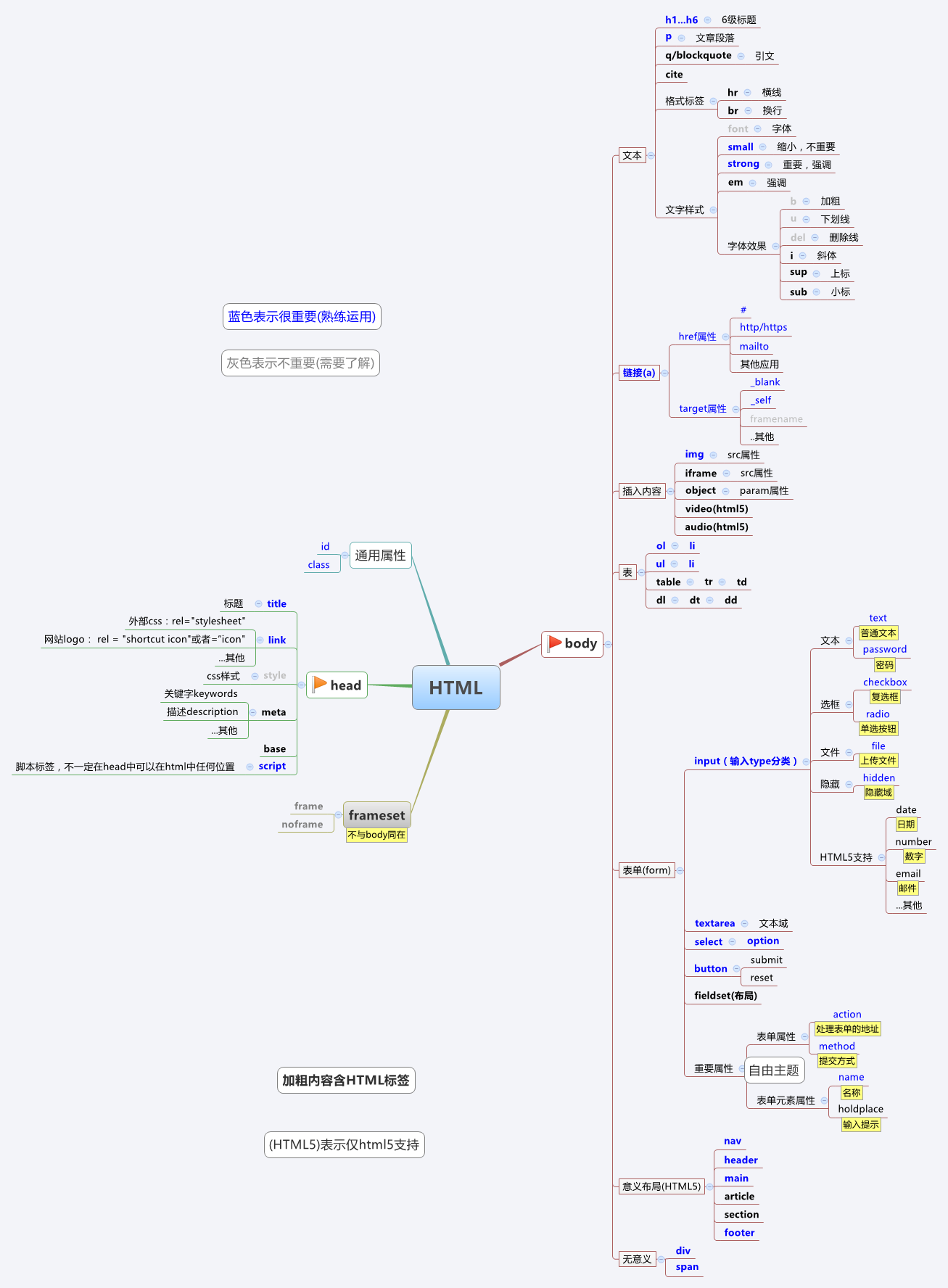
- HTML 内容概要
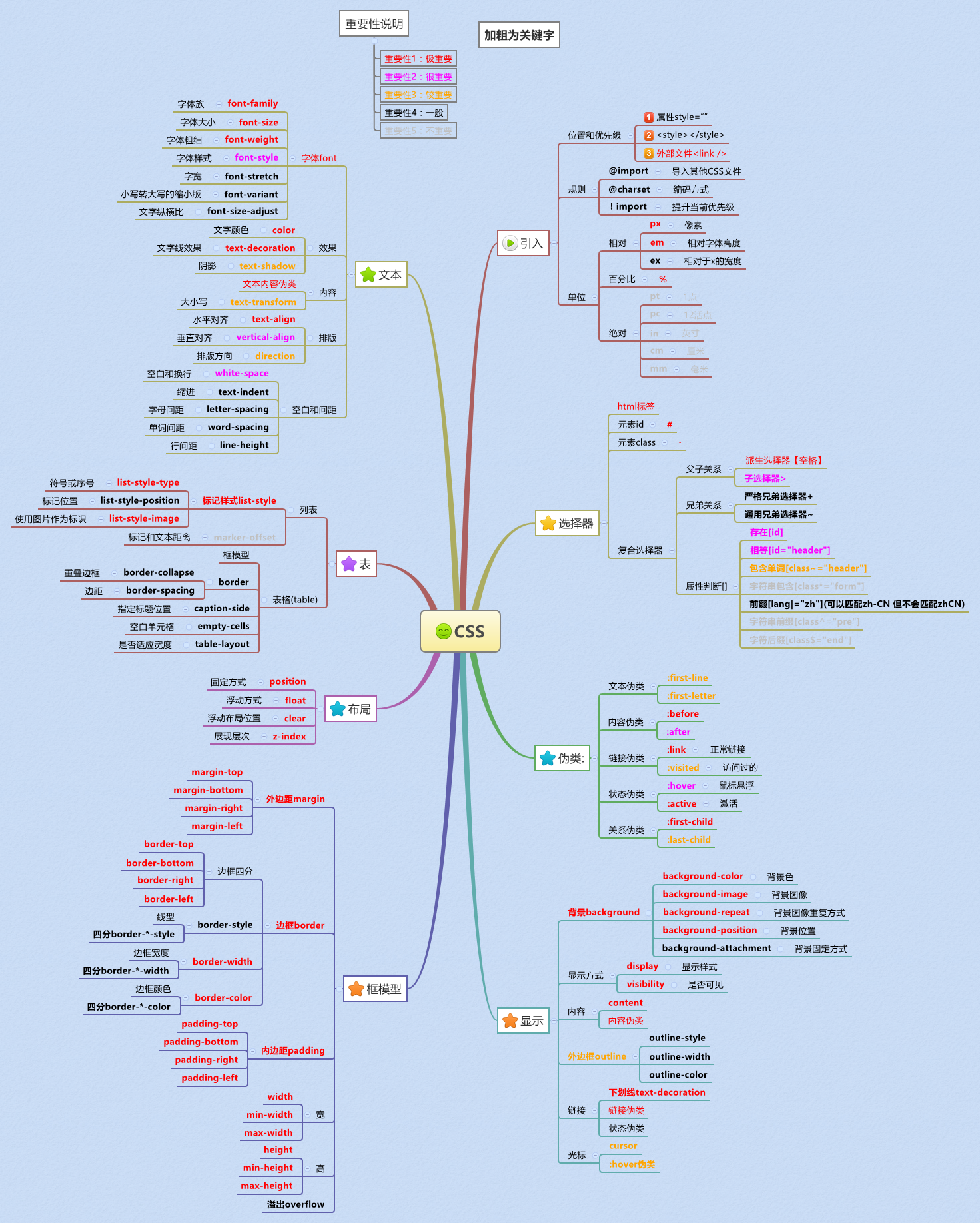
- CSS 内容概要
- 教程安排概览
- 文档与样式基础
HTML Main Point
HTML5
HTML5 Mode
<!DOCTYPE html>
HTML4 Mode
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
CSS Main Point
Plan and Overview
- CSS和HTML基础常识
- CSS盒子模型
- CSS布局和框架
- CSS文本和颜色
- CSS表和列表样式
- 适配和多设备支持
Intro to HTML and CSS
- 演变历史
- 如何使用CSS
- 优先级
stage of CSS
- inline attribute (
font,color) - CSS 样式分离
- CSS3 布局和动画
How to Setup CSS
- Inline Styles
<i style="color: red;">red text</i> - Style Tag in HTML
<style> i {color: red;} </style> - link CSS file(外联)
<link href="style.css" type="text/css" rel="stylesheet">
Priority
- inline > Style/外联
!important>normal- 子选择器 > 父选择器
THE END
THANKS
HTML和CSS教程大纲
CODE: https://github.com/NewFuture/slides
LINK: https://slides.newfuture.cc/html-css-tutorial-outline/